yalst 9.5 mit überarbeiteter Sprachunterstützung und DSGVO-Updates erschienen
Die neue Mehrsprachigkeit
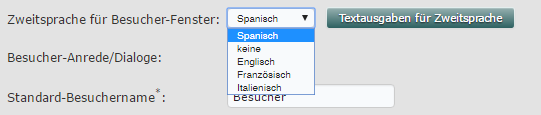
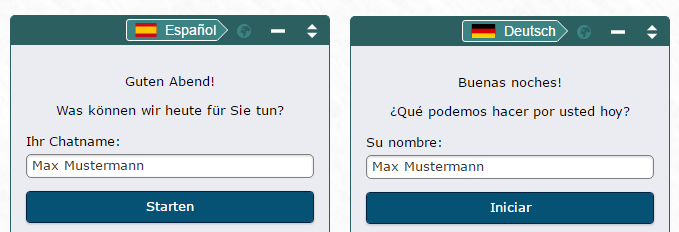
Mit der neuen Version unserer Live-Chat-Software haben wir die Unterstützung für Sprachen auf der Besucherseite komplett überarbeitet. Bisher stand Ihnen für Ihre Besucher pro yalst-Site entweder nur Deutsch oder Englisch sowie eine weitere Sprache zur Verfügung (zur Auswahl standen: Deutsch, Französisch, Englisch, Spanisch oder Italienisch). Ab sofort kann in allen besucherseitigen Fenstern auf jede der mitgelieferten Sprachen umgeschaltet werden:
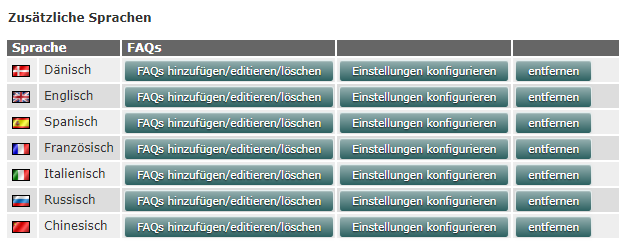
Darüber hinaus liefern wir gleich drei neue Sprachen mit, Dänisch, Russisch und Chinesisch.
Sie können die verwendeten Sprachen auf einer neuen Seite in der Administration unter „Konfiguration > Sprachen“ umfassend konfigurieren und festlegen, welche der Sprachen verwendet werden sollen.
Für jede der unterstützen Sprachen gibt es umfassende Einstellungen, einschließlich der Floskeln (Textvorlagen).
Natürlich können Ihre Chat-Buttons direkt auf eine bestimmte Sprache verlinken, bitte beachten Sie hierbei, dass sich der Sprachparameter „lang“ dazu geändert hat. Unser HTML-Codegenerator unterstützt Sie wie immer umfassend in allen Einbindungsfragen.
Damit ist yalst im internationalen Bereich nun noch besser einsetzbar und unterstützt die wichtigsten Sprachen.
Die neuen Datenschutzeinstellungen
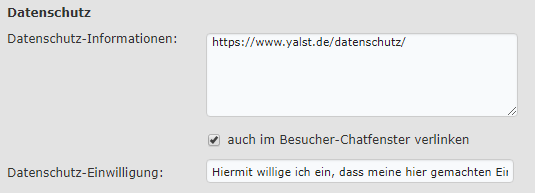
Der zweite Schwerpunkt dieses Updates unserer Live-Support-Software liegt in der Umsetzung der in Kraft getretenen Datenschutzgrundverordnung (DSGVO). Wir haben alle Datenschutzoption in einen neuen Bereich unter „Konfiguration > Einstellungen > Datenschutz“ zusammengefasst.
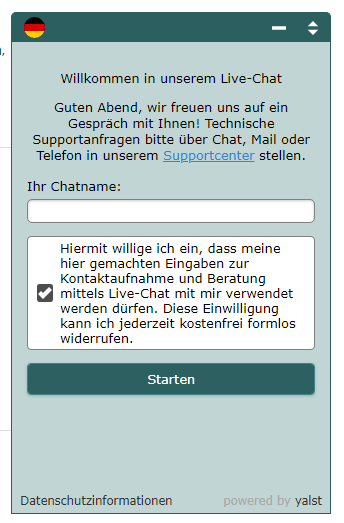
Sie können nun im Chat-Startfenster eine Datenschutz-Einwilligung anzeigen lassen, die der Chat-Nutzer anhaken muss, bevor er einen Chat starten kann. Der Inhalt dieser Einwilligung wird in der Chat-Historie dieses Chats dokumentiert.
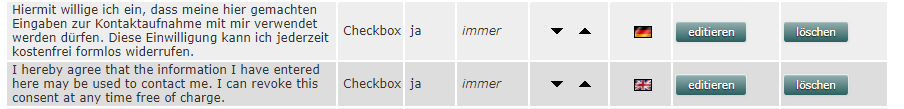
Bei den Kontaktformularen gibt es jetzt Checkbox-Felder, die verpflichtend gemacht werden können, so dass Sie z.B. eine Einwilligung zur Speicherung der Daten zwecks Kontaktaufnahme einholen können. Auch in der mobilen Ansicht des Kontaktformulars können Sie nun Ihre Datenschutz-Erklärung verlinken.
Weitere Informationen zu yalst im Zusammenhang mit der DSGVO finden Sie in diesem Artikel.
Andere Verbesserungen
Wie bei jedem größeren Update unserer Live-Support-Lösung haben wir aber natürlich auch weitere Verbesserungen für Sie vorgenommen:
- Die maximale Länge des Besuchernamens wurde von 20 auf 40 Zeichen verdoppelt. Die Eingabe eines Namens kann jetzt verpflichtend gemacht werden.
- Der Popup-Chat und der eingebettete Chat wurden bezüglich ihres Funktionsumfangs weiter angeglichen.
- Die Statistik angemeldete Operatoren/offene Chatanfragen wurde komplett überarbeitet und ist jetzt wesentlich aussagekräftiger bezüglich evtl. zusätzlich benötigter Chat-Operatoren.
- Die in der Software einstellbaren Texte für den Offline-Fall verfügen jetzt über einen Platzhalter für die Servicezeiten.
- Chats werden jetzt beim Löschen nicht mehr vollständig aus der Datenbank entfernt, sondern es werden stattdessen alle personenbezogenen Daten gelöscht einschließlich des Chat-Inhalts. Somit bleiben Ihre Chat-Statistiken aussagekräftig. Außerdem wird nun vermerkt, wer den Chat gelöscht hat.
- Der HTML-Codegenerator kann nun neben HTML-Code auch Smarty- oder PHP-Code erzeugen, je nachdem, wie es für Ihre Website benötigen.
Entfernte Funktionen
In yalst 9.5 haben wir erstmals nach Rund 15 Jahren allerdings auch die Gelegenheit für einen „Frühjahrsputz“ genutzt und eine Reihe von Funktionen entfernt, die nach unseren Recherchen nur selten genutzt wurden. Das entschlackt die Software, macht den Administrationsbereich übersichtlicher und vereinfacht die Bereitstellung weiterer Besuchersprachen. Folgende Features sind nun nicht mehr in yalst enthalten:
- Seitenbewertungen
- Seitenempfehlungen
- Partnerprogramm
- Zeitkonten für registrierte Benutzer
- Chat-Historie für registrierte Benutzer
Komplette PHP7-Unterstützung
Falls Sie die Kauflösung unserer Software nutzen, yalst also selber hosten, werden Sie sich freuen, dass wir PHP 7 nun vollständig unterstützen.
Weitere Detailverbesserungen sowie eine Reihe von Bugfixes runden dieses Release ab. Version 9.5 ist das beste und stabilste yalst, welches wir bisher veröffentlicht haben. Alle yalst-Live-Chat-Mietlösungen wurden automatisch auf die neue Version umgestellt. Besitzer von Kauflösungen empfehlen wir über unseren Kundenbereich ein Update beziehen (kostenfrei für Kunden mit Wartungsvertrag, ansonsten kostenpflichtig).