Da es eine Vielzahl an Shop-Systemen auf dem Markt gibt, die alle etwas verschieden sind, beschreiben wir auf dieser Seite die allgemeine Vorgehensweise, um yalst optimal in einen beliebigen Shopsoftware einzubinden.
Da es eine Vielzahl an Shop-Systemen auf dem Markt gibt, die alle etwas verschieden sind, beschreiben wir auf dieser Seite die allgemeine Vorgehensweise, um yalst optimal in einen beliebigen Shopsoftware einzubinden.
Wenn Sie nur die Chat-Funktionen des yalst Live Chats nutzen möchten, reicht selbstverständlich die normale Standardeinbindung aus.
Voraussetzung ist natürlich, dass Sie an die Dateien Ihres Shops irgenwie herankommen. Die allermeisten Shopsoftware-Systeme sind Template-basiert, d.h., Funktionalität und Design des Shops sind voneinander getrennt. Für die hier beschriebenen Einbindungen ist es in der Regel ausreichend, die Templates – also die Dateien, die das Design festlegen – anzupassen.
Die hier zusammengestellten Einbindungen bewirken (zusätzlich zu den ohnehin schon standardmäßig vorhandenen Funktionalitäten) im Einzelnen:
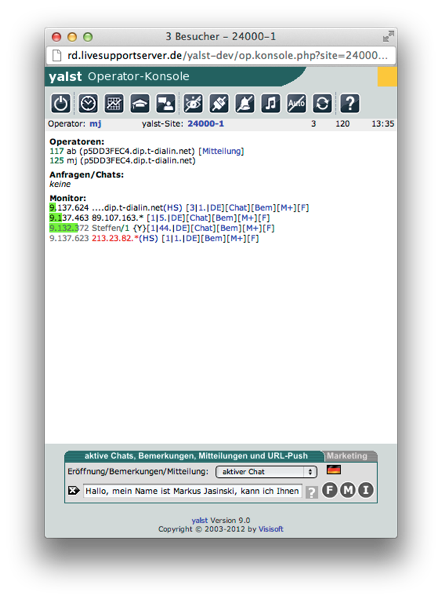
- Besucher-Monitoring mit Anzeige der Artikelzahl und des Warenwertes im Warenkorb direkt in der Operator-Konsole
- Anzeige des Kundennamens direkt im Besucher-Monitor
- Anzeige des Warenkorb-Inhalts mit Hilfe der yalst-Funktion „Tracking-Daten“
- Erfassung der Verkäufe und Umsätze (Conversion-Tracking)
In den folgenden Beispielen gehen wir davon aus, daß Ihr yalst Live Chat auf der Domain www.example.com installiert ist (muß nicht identisch sein mit der Domain Ihres Online-Shops).
Sie müssen also „www.example.com“ immer durch die tatsächliche Domain ersetzen. Bei unseren Mietlösungen ist diese z.B. „rd.livesupportserver.de“.
Ferner gehört zu jedem yalst-Paket eine sogenannte Site-Nummer, da innerhalb einer yalst-Installation grundsätzlich mehrere Instanzen der Software laufen können. Bei Kauflösungen ist die Site-Nummer in der Regel „1-1“, ansonsten können Sie diese aus Ihrer yalst-Administration entnehmen. Für diese Anleitung nehmen wir als Beispiel 1-1.
Einbindung des Chat-Buttons
Der Chat-Button wird von den meisten Nutzern in der Regel im rechten oder linken Rand der Shop-Fenster plaziert, z.B. in der Nähe der Warenkorbanzeige. Er sollte gut sichtbar im oberen Bereich untergebracht werden.
Der notwendige HTML-Code, um den Button erscheinen zu lassen, sieht so aus:
|
|
<script language="JavaScript" type="text/javascript"> (function() { var spanID = Math.random().toString(); document.write("<span id='" + spanID + "' ></span>"); var anchorElement = document.getElementById(spanID); var script = document.createElement("script"); script.src = "http://www.example.com/yalst/yalst.js.php?site=1-1&count=no&y_span_id=" + spanID; anchorElement.parentNode.insertBefore(script, anchorElement); })(); </script> |
Wenn yalst als Seitentitel bei Chat-Anfragen nicht den Dateinamen der jeweiligen Seite, sondern den HTML-Titel anzeigen soll, lautet die Zeile:
|
|
<script language="JavaScript" type="text/javascript"> (function() { var spanID = Math.random().toString(); document.write("<span id='" + spanID + "' ></span>"); var anchorElement = document.getElementById(spanID); var script = document.createElement("script"); script.src = "http://www.example.com/yalst/yalst.js.php?site=1-1&count=no&pagetitle=auto&y_span_id=" + spanID; anchorElement.parentNode.insertBefore(script, anchorElement); })(); </script> |
Soll sich das Chat-Fenster in der Zweitsprache (falls konfiguriert) öffnen, lautet der Code:
|
|
<script language="JavaScript" type="text/javascript"> (function() { var spanID = Math.random().toString(); document.write("<span id='" + spanID + "' ></span>"); var anchorElement = document.getElementById(spanID); var script = document.createElement("script"); script.src = "http://www.example.com/yalst/yalst.js.php?site=1-1&count=no&lang=2&y_span_id=" + spanID; anchorElement.parentNode.insertBefore(script, anchorElement); })(); </script> |
Besucher- und Warenkorb-Monitoring
Die folgenden Einbindungen sollten alle so weit unten auf der Seite plaziert werden wie irgendwie möglich – idealerweise unmittelbar vor dem </body>-Tag. Sie sorgen für das Warenkorb- und Besucher-Monitoring und sollten auf jeder Seite vorhanden sein.
Beginnen wir mit der Anzahl der Artikel im Korb und dem Warenkorbwert. Diese Einbindung steht Ihnen ab der Business-Edition zur Verfügung. Der Code sieht so aus:
|
|
<script language="JavaScript" type="text/javascript"> var y_cartitems='Artikelzahl'; var y_cartvalue='Warenkorbwert'; </script> |
Für Artikelzahl und Warenkorbwert müssen Sie die entsprechenden Shop-Variablen an dieser Stelle ausgeben. Welche das sind und wie man die ausgibt, entnehmen Sie bitte der Dokumentation Ihres Shops. Auch der jeweilige Produktsupport sollte Ihnen diesbezüglich weiterhelfen können. Verweisen Sie diesen ggf. auf diese Anleitung.
Komplizierter ist das Auslesen des Warenkorbinhalts, da der Umfang variabel ist. Die Übergabe an yalst muss daher in einer Art Schleife erfolgen. Diese kann über eine Server-seitige Programmiersprache wie PHP, eine Template-Sprache wie Smarty oder auch über JavaScript realisiert werden. Diese Einbindung steht Ihnen ab der Professional-Edition zur Verfügung. Wir realisieren diese Funktionalität hier einmal per JavaScript:
|
|
<script language="JavaScript" type="text/javascript"> if (typeof y_track=='undefined') {y_track=new Array();} y_track[0]=new Array(); y_track[0][0]="basket*"; y_track[0][1]="-"; for (var i=1; i<=Artikelzahl; i++) { y_track[i]=new Array(); y_track[i][0]="basket_Artikelnummer"; y_track[i][1]="Artikelbeschreibung/-anzahl"; } </script> |
Die Werte Artikelzahl, Artikelnummer und Artikelbeschreibung/-anzahl müssen Sie wieder aus Ihren Shop-Variablen gewinnen. Im Falle von Artikelnummer und Artikelbeschreibung/-anzahl ist bei jedem Schleifendurchlauf ein anderer Wert zu übergeben.
Der Kundenname lässt sich relativ einfach als Bemerkung an yalst übergeben. Er wird erneut aus einer Shop-Variablen bezogen. Das Ausrufezeichen sorgt dafür, dass eine evtl. bereits vorhandene Bemerkung nicht überschrieben wird (z. B. durch eine leere Zeichenkette, wenn der Kunden sich noch nicht angemeldet hat) Wir machen das Ganze wieder in JavaScript:
|
|
<script language="JavaScript" type="text/javascript"> y_remark="!Kundenname"; </script> |
Abschließend noch die yalst-Einbindung für das Besucher-Monitoring. Diese verarbeitet auch die ganzen anderen zuvor gewonnenen Daten und muss daher auf jeden Fall unterhalb des o. g. Codes stehen:
|
|
<script language="JavaScript" type="text/javascript"> (function() { var spanID = Math.random().toString(); document.write("<span id='" + spanID + "' ></span>"); var anchorElement = document.getElementById(spanID); var script = document.createElement("script"); script.src = "http://www.example.com/yalst/yalst.js.php?site=1-1&button=no&y_span_id=" + spanID; anchorElement.parentNode.insertBefore(script, anchorElement); })(); </script> |
Wenn im Besucher-Monitor (und den Statistiken) statt der Datei-Namen (wie z.B. index.php oder shop.php) die HTML-Seitentitel angezeigt werden sollen, muß dieser Code so aussehen:
|
|
<script language="JavaScript" type="text/javascript"> (function() { var spanID = Math.random().toString(); document.write("<span id='" + spanID + "' ></span>"); var anchorElement = document.getElementById(spanID); var script = document.createElement("script"); script.src = "http://www.example.com/yalst/yalst.js.php?site=1-1&button=no&pagetitle=auto&y_span_id=" + spanID; anchorElement.parentNode.insertBefore(script, anchorElement); })(); </script> |
Da die in diesem Abschnitt genannten Einbindungen alle zusammengehören (wie gesagt am besten unmittelbar vor </body> plazieren), fassen wir sie an dieser Stelle nochmal zusammen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script language="JavaScript" type="text/javascript"> var y_cartitems='Artikelzahl'; var y_cartvalue='Warenkorbwert'; </script> <script language="JavaScript"> if (typeof y_track=='undefined') {y_track=new Array();} y_track[0]=new Array(); y_track[0][0]="basket*"; y_track[0][1]="-"; for (var i=1; i<=Artikelzahl; i++) { y_track[i]=new Array(); y_track[i][0]="basket_Artikelnummer"; y_track[i][1]="Artikelbeschreibung/-anzahl"; } y_remark="!Kundenname"; </script> <script language="JavaScript"> (function() { var spanID = Math.random().toString(); document.write("<span id='" + spanID + "' ></span>"); var anchorElement = document.getElementById(spanID); var script = document.createElement("script"); script.src = "http://www.example.com/yalst/yalst.js.php?site=1-1&button=no&y_span_id=" + spanID; anchorElement.parentNode.insertBefore(script, anchorElement); })(); </script> |
Die folgenden beiden Einbindungen kommen ausschließlich auf die Bestellabschlußseite, also wenn ein Einkaufsvorgang beendet ist.
Sie müssen oberhalb der Besucher-Monitoring-Einbindung plaziert werden. Der erste Codeschnipsel schließt das Warenkorb-Monitoring ab (ab Business-Edition):
|
|
<script language="JavaScript" type="text/javascript"> y_cartcomplete=true; </script> |
Nun folgt das eigentliche Conversion-Tracking (ab Professional-Edition):
|
|
<script language="JavaScript" type="text/javascript"> var yct_event='Verkauf im Shop'; var yct_ref=3; var yct_id='calculate'; var yct_comment='Kundenname'; var yct_volume='Warenkorbwert'; </script> |
Warenkorbwert und Kundenname sind wie immer aus dem Shop-System zu entnehmen.
Wenn es in Ihrem Shop-Seiten gibt, die über SSL-Verschlüsselung abgerufen werden (https-Seiten), sollten Sie den yalst Live Chat mit SSL-Unterstützung verwenden, damit es keine Sicherheitswarnungen in den Webbrowsern der Besucher gibt.
Diese ist ab der Basic-Edition verfügbar, bei der Kauflösung kann die SSL-Unterstützung bei der Installation (oder auch nachträglich, s. Installationsanleitung) konfiguriert werden (Domain, die per https erreichbar ist, oder SSL-Proxy erforderlich). Zur Einbindung können Sie in obenstehenden HTML-Codes alle „http://“ durch „https://“ ersetzen (bei Verwendung eines sogenannten SSL-Proxys muß die entsprechende Proxy-URL angegeben werden).

 It is possible to offer the live chat for the visitor not just on web pages but in native apps as well. Such an app has to embed a
It is possible to offer the live chat for the visitor not just on web pages but in native apps as well. Such an app has to embed a