Operatoren erfolgsabhängig vergüten
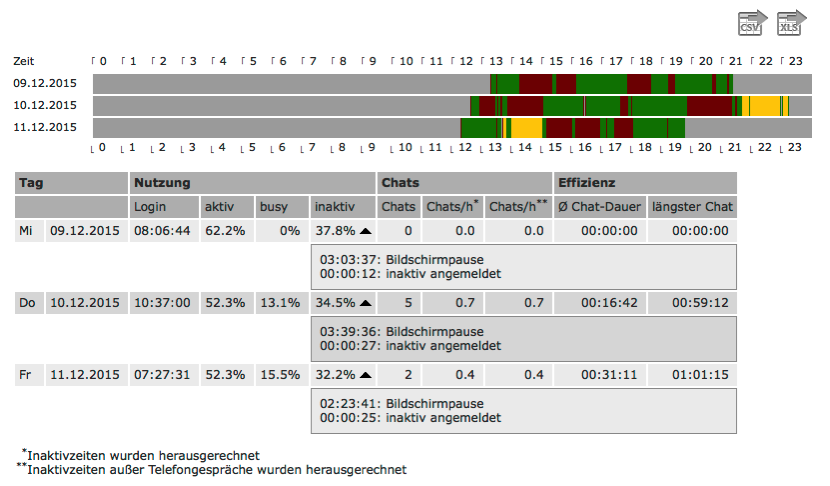
Grundsätzlich können Chat-Operatoren/-Agenten entweder nach Arbeitszeit oder erfolgsabhängig vergütet werden. Für den erstgenannten Fall stellt Ihnen yalst ab der Business-Edition umfangreiche Statistiken – grafisch und tabellarisch – in der Administration zur Verfügung, aus denen hervorgeht, wann und wie lange ein Operator/Agent am System angemeldet war, wieviel Zeit sie oder er mit Chats oder Pausen verbracht haben uvm.
Heute soll es aber um die erfolgsabhängige Vergütung gehen. Da unsere Software auch zahlreiche Webcontrolling- und Besucheranalyse-Funktionen hat, ist diese in yalst mit Bordmitteln ab der Professional-Edition möglich. Dazu müssen wir alle „Erfolge“ mit Hilfe zusätzlicher Einbindungen in der Webseite erfassen. Was ein solcher Erfolg ist, hängt natürlich individuell vom Betreiber der jeweiligen Website ab. Beispiele wären das Abonnement eines Newsletters, der Download einer Testversion einer Software oder der erfolgreiche Einkauf in einem Online-Shop. Bleiben wir einfach mal beim letzten Beispiel (Online-Shop), zumal sich hier der Erfolg leicht in Euro und Cent messen läßt.
Alles was wir tun müssen, ist auf der letzten Seite des Bestellvorgangs, also nachdem der Kauf abgeschlossen ist, ein paar JavaScript-Variablen zu setzen. Hier ein Beispiel:
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- LiveSupport Additional Code - place far forward on your page - always use HTML code generator to create --> <script language="JavaScript" type="text/javascript"> var yct_event='Verkauf im Shop'; var yct_ref=2; var yct_id='calculate'; var yct_comment='Kunde Max Mustermann'; var yct_tan='1'; var yct_volume='327.45'; </script> <!-- End of LiveSupport Additional Code --> |
Diesen Codeschnipsel können Sie auch mit Hilfe unseres HTML-Codegenerators erzeugen, den Sie in der Administration unter „Einbindung“ finden. Bitte wählen Sie im Schritt 1 des Codegenerators die Option
„5a – Conversion-Tracking“.
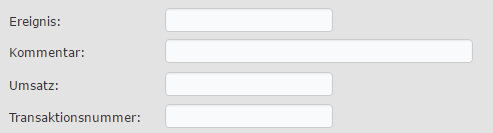
Die verschiedenen Werte werden dann im Schritt 2 interaktiv abgefragt und im Schritt 3 erhalten Sie Ihren individuellen Codeschnipsel. Kurz zur Bedeutung der wichtigsten Variablen (im HTML-Codegenerator werden sie ausführlich beschrieben):
- In yct_event steht das Ereignis. Das ist wichtig, damit Sie verschiedene Arten Erfolge in den Statistiken voneinander unterscheiden können.
- In yct_comment können Sie einen Kommentar zum Ereignis hinterlegen, bei einem Verkauf z.B. den Namen des Kunden.
- Die Variable yct_tan sollte für dieses Ereignis einen eindeutigen Wert erhalten, z.B. eine Bestellungsnummer, damit ein Ereignis beim Neuladen der Seite nicht doppelt erfasst wird.
- In yct_volume steht schließlich der Bestellwert in der in yalst eingestellten Währung.
Es macht natürlich bei einigen Variablen wie yct_comment, yct_tan und yct_volume keinen Sinn, feste Werte zuzuweisen. Im Fall einer Online-Bestellung müssen Sie sich die Werte aus Ihrem Shop-System holen und den yalst-Variablen zuweisen. Wie das geht hängt von der verwendeten Shop-Software ab und kann an dieser Stelle nicht individuell erläutert werden. Nehmen wir beispielsweise mal an, der Bestellwert steht in der Shop-Variablen order.volume, der Name des Kunden in order.customer und die Bestellungsnummer in order.id. Der Einbindungscode würde dann wie folgt aussehen:
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- LiveSupport Additional Code - place far forward on your page - always use HTML code generator to create --> <script language="JavaScript" type="text/javascript"> var yct_event='Verkauf im Shop'; var yct_ref=2; var yct_id='calculate'; var yct_comment=order.customer; var yct_tan=order.id; var yct_volume=order.volume; </script> <!-- End of LiveSupport Additional Code --> |
Ganz wichtig hierbei ist, dass dieser Code vor dem normalen yalst-Einbindungscode steht, da die genannten Variablen von diesem ausgelesen werden. Genauso wichtig ist, dass es sich dabei um eine Einbindung mit Besucher-Monitoring handeln muss.
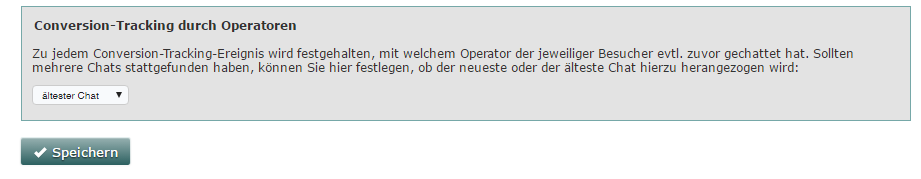
Alles, was jetzt noch getan werden sollte, ist einen Blick auf die Einstellung „Conversion-Tracking durch Operatoren“ zu werfen. Diese finden Sie in der Administration unter Konfiguration auf der Unterseite „Operatoren“ (ziemlich weit unten). Zu jedem Ereignis/Erfolg wird festgehalten, mit welchem Operator der jeweiliger Besucher evtl. zuvor gechattet hat. Sollten mehrere Chats stattgefunden haben, können Sie dort festlegen, ob der neueste oder der älteste Chat hierzu herangezogen wird.
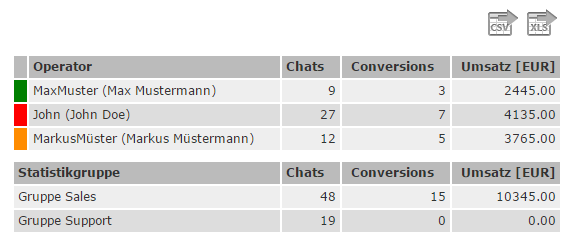
Die erfolgsabhängige Auswertung finden Sie ebenfalls in der Administration, und zwar unter „Statistiken“ auf der Unterseite „Conversions“ des Abschnitts „Operatoren“. Die Statistik verfügt über eine zusammenfassende Seite mit allen Operatoren und über eine Operator-Detailansicht, zu der Sie gelangen, wenn Sie am rechten Rand einen Operator in der Drop-Down-Box auswählen. Über das Kalender-Widget (ebenfalls am rechten Rand) können Sie den Berichtszeitraum festlegen.
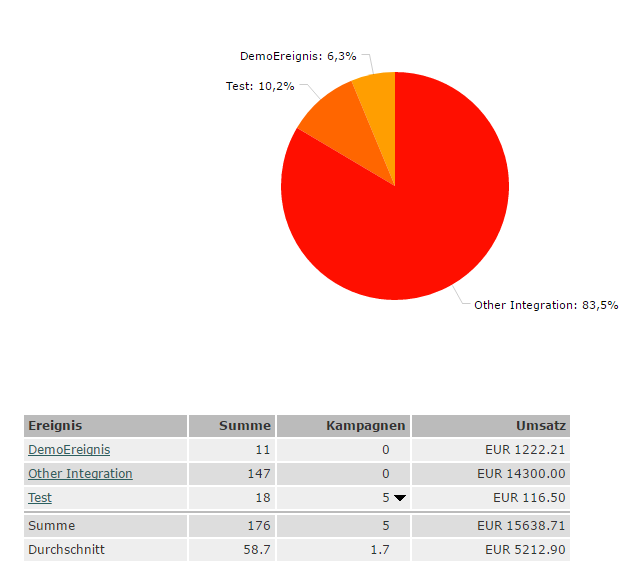
Ganz nebenbei erhalten Sie übrigens auch noch eine allgemeine Verkaufsstatistik, die Sie auf der Unterseite „Conversion-Tracking“ des Abschnitts „E-Commerce“ finden. Sollten Sie die Kampagnen-Funktion von yalst nutzen, wird sogar der Erfolg Ihrer Kampagnen bezüglich der Verkäufe mit ausgewertet!