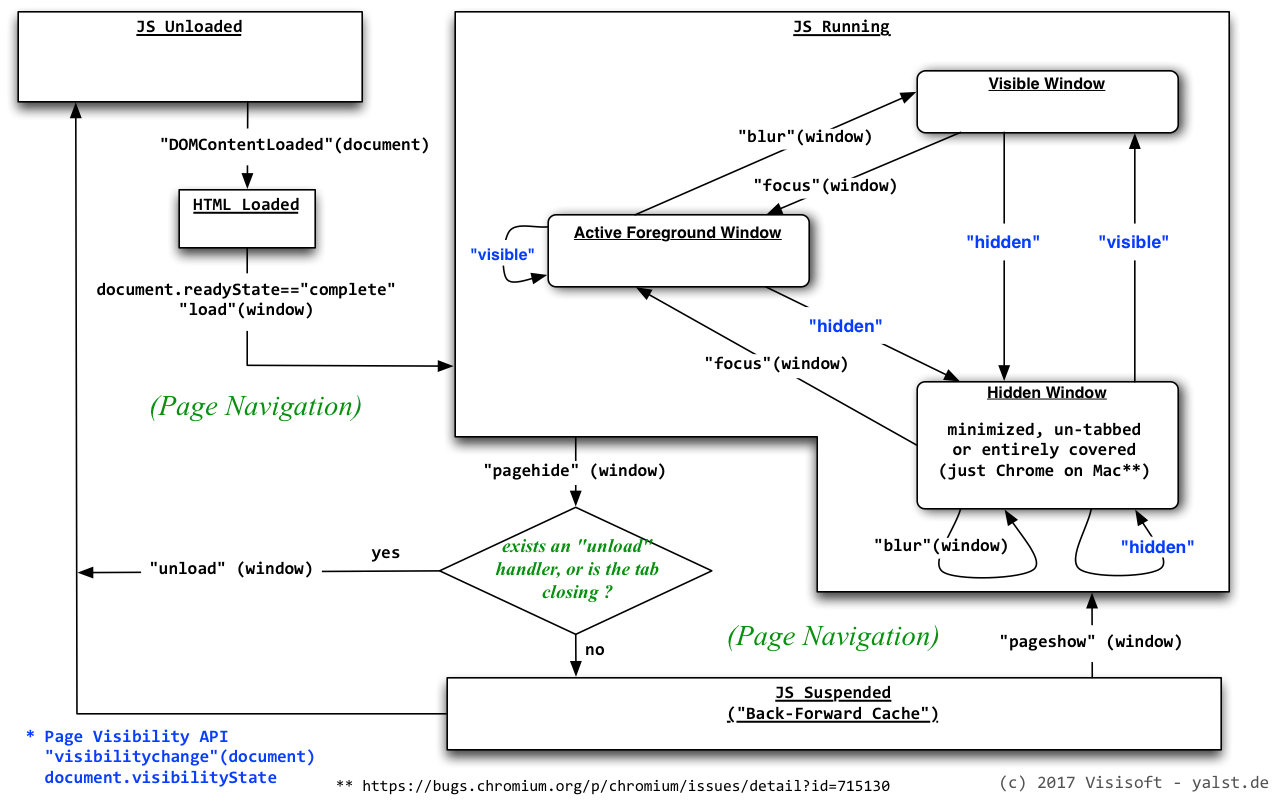
Cheat Sheet of the Browser Tab DOM Events
This diagram tries to connect the various DOM events with the visual and executing state of a web page.
The events are displayed as „quoted text“, while the event targets are (parenthesised).
When the page is In-Memory-Cached the execution of JavaScript is suspendend. This is known as „Back-Forward-Cache“.
In his blog post Don’t lose user and app state, use Page Visibility Ilya Grigorik, a Google engineer, recommends using the Page Visibility API events („hidden“ and „visible“ arrows in my diagram) to decide putting the app into the background and out again. As you can see in reality this is not quite so simple, since the visibilityChange events fire not always reliably.