On multi-touch-enabled mobile devices our live chat product yalst provides a mobile-friendly user interface (GUI) for the chat. The visual appearance of the chat user interface can be customised by different possibilities:
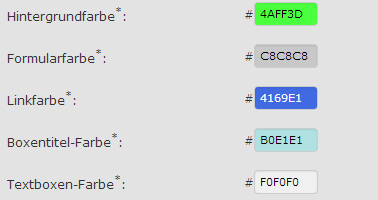
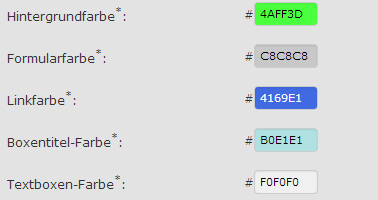
1. Defining individual colours in the yalst Administration in “Settings” (Einstellungen) in the “Design” section will affect the “normal” desktop client as well as the mobile client:

2. Uploading two images in the yalst Administration in “Settings” (Einstellungen) in the “Design” section in the yalst Administration to appear on top and bottom of the mobile chat (start and department page):

3. For more complex and individual changes you may use the ThemeRoller WYSIWYG editor to modify a theme or create a new one upload the stylesheet in the yalst Administration in “Settings” (Einstellungen) in the “CSS and Themes” section:

Because (3) is a little more complex than the other two more straight-forward possibilities the process is explained in detail as follows.
Starting from yalst Version 9.3 the download version of yalst as well as the hosted version can have individual themes for the mobile yalst chat.
 Except for the speech balloons the mobile-friendly GUI is created by the jQueryMobile framework which provides a useful ThemeRoller tool for tweaking the visual appearance. To personalise the chat on mobile devices you’ll have to change the default theme. A theme defines the complete layout, styles and colours of the user interface of an application. A theme consists of global geometry and style settings and a bunch of different Color Swatches identified by letters from A-Z.
Except for the speech balloons the mobile-friendly GUI is created by the jQueryMobile framework which provides a useful ThemeRoller tool for tweaking the visual appearance. To personalise the chat on mobile devices you’ll have to change the default theme. A theme defines the complete layout, styles and colours of the user interface of an application. A theme consists of global geometry and style settings and a bunch of different Color Swatches identified by letters from A-Z.
Yalst initially comes with a Default Theme of jQueryMobile which has seven colour swatches denoted by letters A-G corresponding to the descending visual priority, which can be downloaded here:
jquery.mobile.theme-1.4.5.css
The mobile-friendly chat GUI of yalst uses predominantly the Swatch A of baseline level priority.
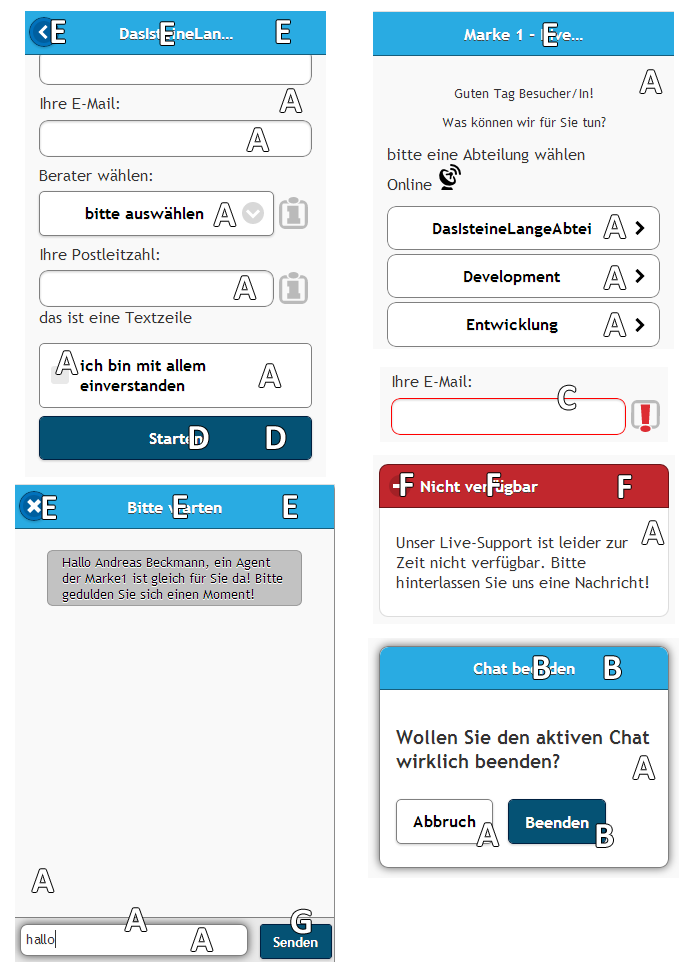
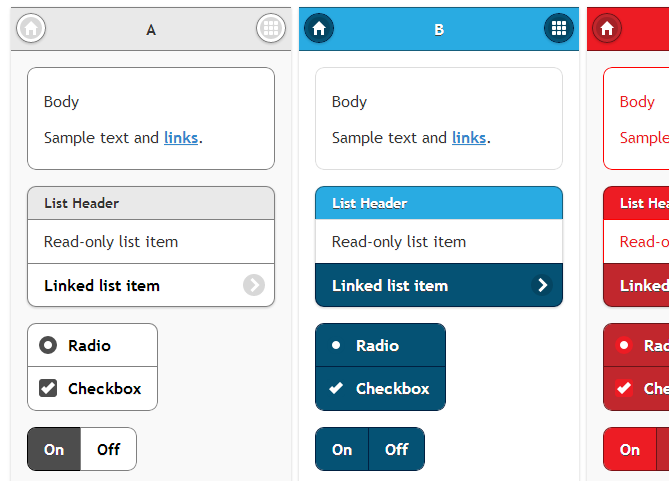
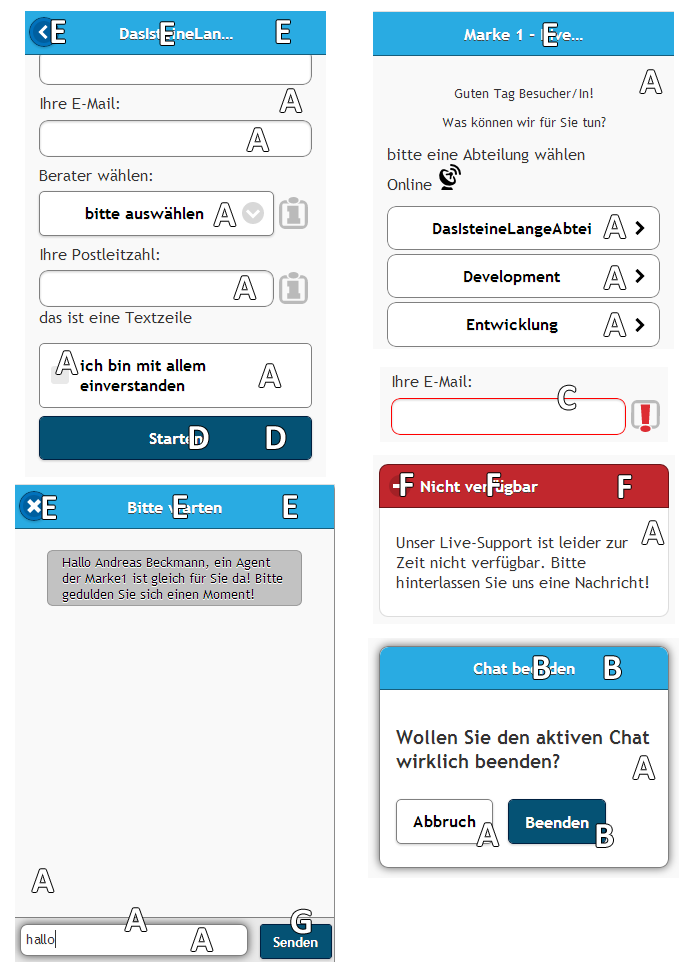
The mobile chat HTML code which defines the swatch for each DOM element is currently not open for customisation. This means that you can not change the swatch of an individual element but just the swatch itself and all corresponding elements together. The mapping between elements and swatches is shown in the next screenshots:

As you may see in the screenshots the:
Swatch A is for the main background, select and input fields, radio and check boxes incl. borders, hover and highlight styles.
Swatch B is for dialogue headers and primary buttons incl. borders, hover and highlight styles.
Swatch C is for the select and input fields, radio and check boxes in an error case incl. borders, hover and highlight styles.
Swatch D is for the “Start Chat” button incl. borders, hover and highlight styles.
Swatch E is for the main header and the correspondings navigation buttons incl. icon-colors, borders, hover and highlight styles.
Swatch F is for the “Not available” (Nicht verfügbar) box header incl. borders, hover and highlight styles.
Swatch G is for the actual “Send” chat button incl. borders, hover and highlight styles.
To customise your theme or our standard theme
- Open the ThemeRoller application in your browser and get rolling.
- Switch to the appropriate jQueryMobile version (currently 1.4.5 for yalst 9.3)

- Copy the theme (just the uncompressed “theme” stylesheet file) into ThemeRoller by using the Import button.

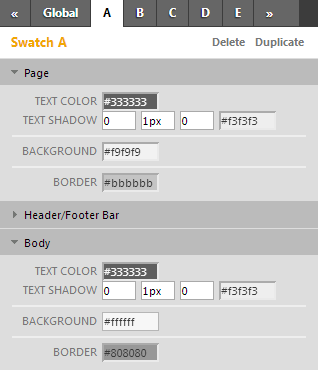
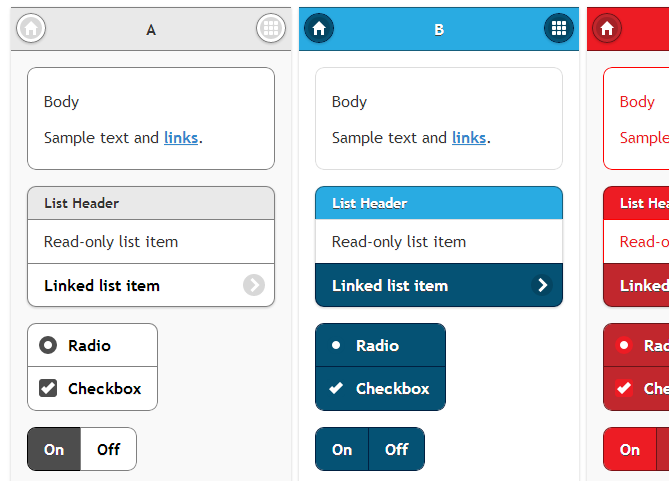
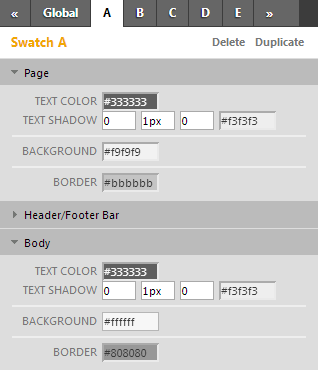
If you have created a custom theme before you should upload that theme css file. Otherwise you’ll need the uncompressed css file (e.g. jquery.mobile.theme-1.4.5.css) with the Default Theme which is used by yalst as default. After upload the editor should display the seven swatches of your theme (partly displayed in this screenshot)
- Adapt the theme geometry and the colour swatches A-G according to your needs.

- Download the new theme as zip archive and unpack. Enter e.g. “jquery.mobile.theme-1.4.5″ as theme name in the download dialogue.

- Upload “jquery.mobile.theme-1.4.5.css″ in the yalst Administration in “Settings” (Einstellungen) in the “CSS and Themes” section:

- Done!



 Except for the speech balloons the mobile-friendly GUI is created by the
Except for the speech balloons the mobile-friendly GUI is created by the