Chat in eigene Software integrieren
Sie können Ihre Kunden mit yalst nicht nur über Ihre Webseite beraten, sondern auch über Ihre eigenen nativen Anwendungen. Hier werden kurz zwei Szenarien dargestellt.
Der einfachste Fall ist die Integration des yalst-Chatbuttons in die Anwendung des Kunden, wobei der Chat selbst wieder in einem Popup-Fenster des Standard-Webbrowsers ausgeführt wird.
Den Status des Chatbuttons bilden Sie am bequemsten mit einem HTTP-Aufruf des Skriptes online.php ab. Der Aufruf mit diesen Spezifikationen ergibt als Resultat 0 im Offline-Fall und 1 im Online-Fall. Nach diesem Flag sollten sich die grafische Darstellung des Chatbuttons richten. Klickt der Nutzer auf den von Ihnen nachgebildeten Button sollten Sie das jeweilige Shellkommando zum Öffnen einer URL ausführen. Die URL, die Sie übergeben, hat dieses Format:
|
1 |
http://<IHRE YALST_DOMAIN>/yalst/index.php?yinit=true&site=<IHRE YALST_SITE> |
<IHRE YALST-DOMAIN> Domain Ihres LiveSupport-Servers
<IHRE YALST-SITE> Site Ihres LiveSupport-Zugangs (z.B. 1-1)
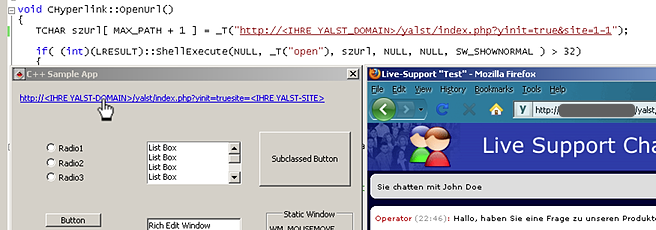
Eine beispielhafte Windows-Anwendung mit Textlink könnte so aussehen:
Der zweite Variante ist der Einbau des Popup-Fensters des Webbrowsers in ein Webbrowser-Steuerelement Ihrer Anwendung. Der Chat verlässt Ihre Anwendung dann nicht. Würde der Nutzer zum Beispiel Ihre Anwendung beenden, würde sich ein offener Chat ebenfalls schliessen.
Die Windows-API stellt zu diesem Zweck das Active-X-Control IWebBrowser2 zur Verfügung. Dieser Container kann die gesamte Besucherseite des Chats inklusive Flash-Plugin für den Audio-Video-Chat, aufnehmen. Der Container kann nur über COM-Aufrufe benutzt werden:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
#include <exdisp.h> #include <ocidl.h> IWebBrowser2* pWebBrowser = NULL; HRESULT hr = CoCreateInstance (CLSID_InternetExplorer, NULL, CLSCTX_SERVER , IID_IWebBrowser2, (LPVOID*)&pWebBrowser); if (SUCCEEDED (hr) && (pWebBrowser != NULL)) { m_pWebBrowser->put_Visible(VARIANT_TRUE); VARIANT vURL; vURL.vt = VT_BSTR; vURL.bstrVal = SysAllocString(L"http://<IHRE YALST_DOMAIN>/yalst/index.php?yinit=true&site=<IHRE YALST_SITE>"); VARIANT ve1, ve2, ve3, ve4; ve1.vt = VT_EMPTY; ve2.vt = VT_EMPTY; ve3.vt = VT_EMPTY; ve4.vt = VT_EMPTY; pIWebBrowser2->Navigate2(&vURL, &ve1, &ve2, &ve3, &ve4); VariantClear(&vURL); } |
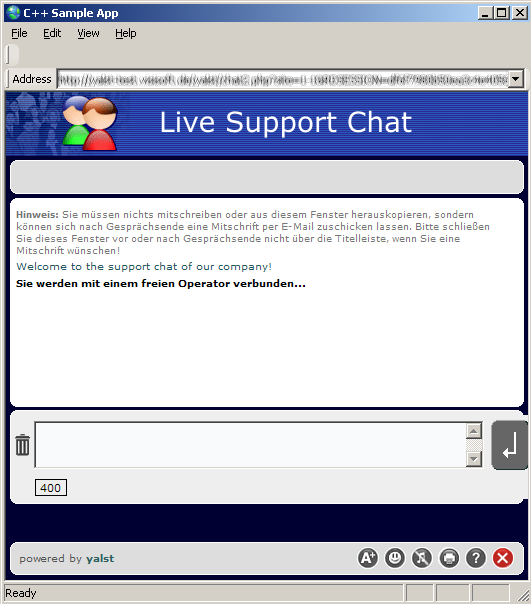
Eine Demo-App, die im Wesentlichen nur aus der Webbrowser-Komponente besteht, sieht nach Aufruf des index.php?yinit=true URL so aus:



 Sie können direkt von Ihren Webapplikationen – z.B. PHP-Skripten – aus feststellen, ob Ihr Live-Support online oder offline ist. Dies kann z.B. sinnvoll sein, wenn Sie einzelne Inhalte Ihrer Seite danach ausrichten möchten, ob Online-Beratung zur Verfügung steht oder nicht.
Sie können direkt von Ihren Webapplikationen – z.B. PHP-Skripten – aus feststellen, ob Ihr Live-Support online oder offline ist. Dies kann z.B. sinnvoll sein, wenn Sie einzelne Inhalte Ihrer Seite danach ausrichten möchten, ob Online-Beratung zur Verfügung steht oder nicht.