yalst 8.1 im Detail (Teil 2): Besucher-spezifische Chat-Einladungen
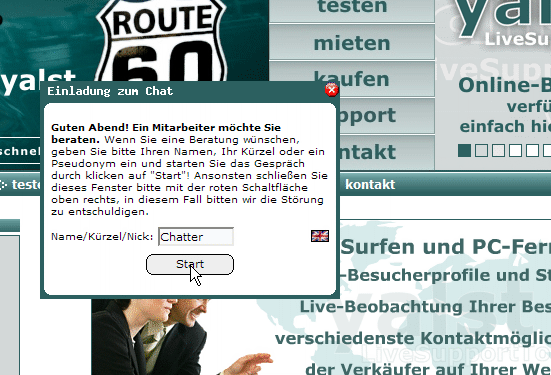
Eine Chat-Einladung ist eine zusätzliche Ebene (HTML-Layer), die Sie via yalst in Ihrer Webseite bei einem bestimmten Besucher öffnen.

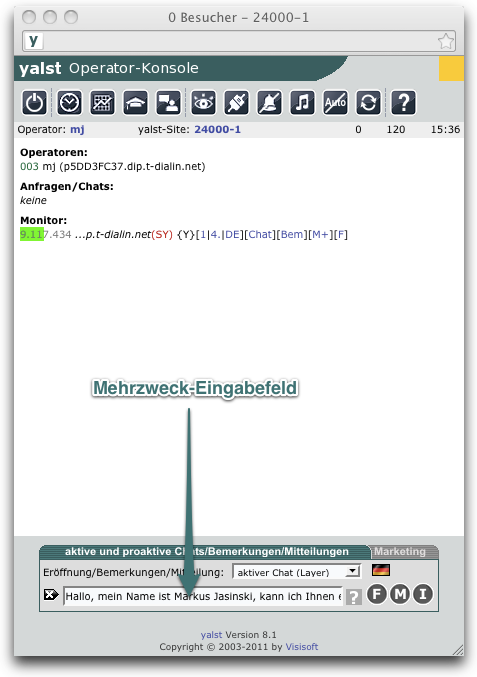
Der angezeigte Einladungstext war bisher für alle Besucher gleich. Ab yalst 8.1 (es wird hierzu mindestens die Professional-Edition benötigt) können Sie Ihren Besuchern nun individuelle Einladungstexte auf den Bildschirm schicken. Eine zentrale Rolle spielt hierbei das Mehrzweck-Eingabefeld unten in der Operator-Konsole:

Bisher haben Sie im Falle einer Chat-Einladung – also im Modus „aktiver Chat (Layer)“ – dort Ihren ersten Satz (im folgenden Text Startsatz genannt) im Chat hineingeschrieben (und den betreffenden Besucher dann durch Klick auf [Chat] in der entsprechenden Zeile des Besucher-Monitors eingeladen). Der individuelle Einladungstext kann nun vor den Startsatz geschrieben werden, abgetrennt durch das Zeichen „|“. Beispiel:
Gerne beraten wir Sie zum Thema Autokauf!|Guten Tag, mein Name ist Markus Jasinski, wie kann ich weiterhelfen?
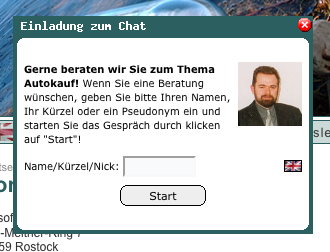
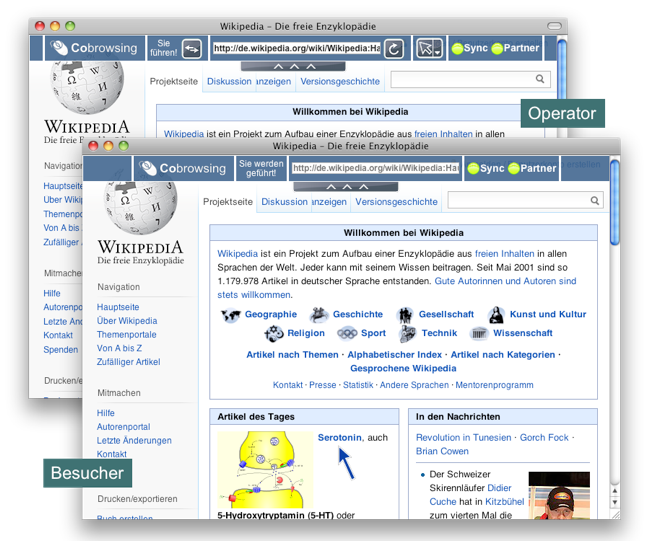
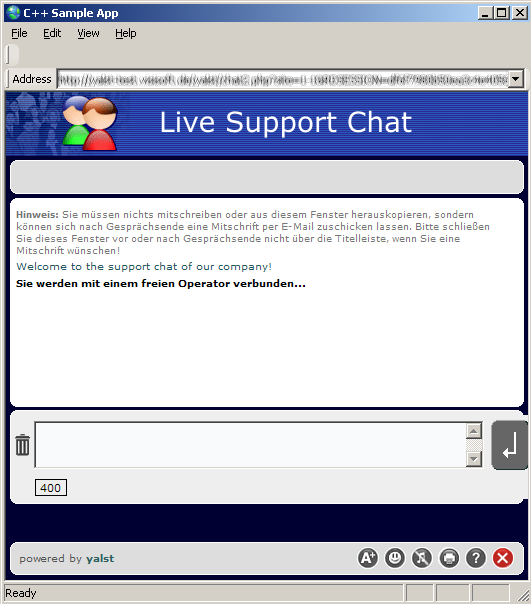
Das Einladungsfenster sieht nun so aus:

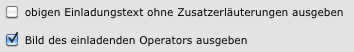
Ob Ihr Operator-Bild angezeigt wird oder der Text mit den allgemeinen Erläuterungen legen Sie im Kundenbereich unter Einstellungen > Monitoring, Einladungen und aktive Chats fest:

Wenn Sie nur den Einladungstext haben möchten und keinen Startsatz angeben wollen (weil dieser z.B. aus einer Auto-Floskel kommt), verwenden Sie bitte folgende Schreibweise:
Gerne beraten wir Sie zum Thema Autokauf!|
Wichtig ist der senkrechte Strich am Ende. Selbstverständlich können Sie vorgefertigte Einladungstexte oder Einladungstext-/Startsatz-Kombinationen auch als Operatorkonsolen-Floskel speichern und im Bedarfsfall einfach nur noch auswählen.

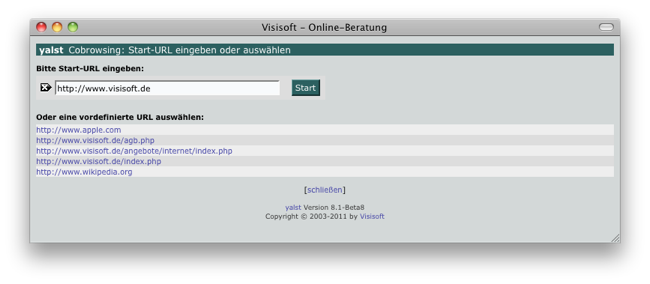
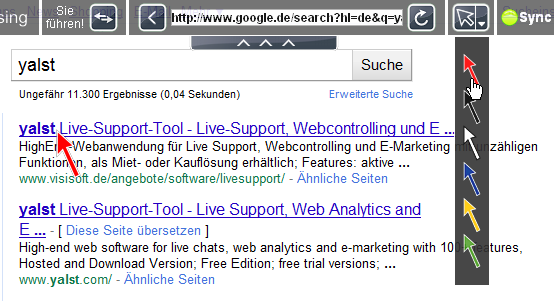
 Die Cobrowsing-Sitzung wird vom Operator aus seinem Chat-Fenster heraus initiiert. Durch einen Klick auf das Cobrowsing-Icon erhält der Operator das Cobrowsing-Startfenster, in welchem er eine Start-URL eintragen oder auswählen kann. Eine Auswahlliste kann zuvor allgemein, abteilungs- oder operatorspezifisch festgelegt werden. Nach Auswahl der Start-URL öffnet sich das Cobrowsing-Fenster des Operators. Der Besucher erhält sein Cobrowsing-Fenster durch Anklicken eines entsprechenden Links, der automatisch in den Chatverlauf eingefügt wird.
Die Cobrowsing-Sitzung wird vom Operator aus seinem Chat-Fenster heraus initiiert. Durch einen Klick auf das Cobrowsing-Icon erhält der Operator das Cobrowsing-Startfenster, in welchem er eine Start-URL eintragen oder auswählen kann. Eine Auswahlliste kann zuvor allgemein, abteilungs- oder operatorspezifisch festgelegt werden. Nach Auswahl der Start-URL öffnet sich das Cobrowsing-Fenster des Operators. Der Besucher erhält sein Cobrowsing-Fenster durch Anklicken eines entsprechenden Links, der automatisch in den Chatverlauf eingefügt wird.



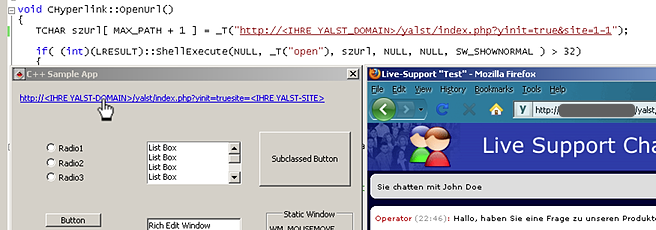
 Sie können direkt von Ihren Webapplikationen – z.B. PHP-Skripten – aus feststellen, ob Ihr Live-Support online oder offline ist. Dies kann z.B. sinnvoll sein, wenn Sie einzelne Inhalte Ihrer Seite danach ausrichten möchten, ob Online-Beratung zur Verfügung steht oder nicht.
Sie können direkt von Ihren Webapplikationen – z.B. PHP-Skripten – aus feststellen, ob Ihr Live-Support online oder offline ist. Dies kann z.B. sinnvoll sein, wenn Sie einzelne Inhalte Ihrer Seite danach ausrichten möchten, ob Online-Beratung zur Verfügung steht oder nicht.