yalst 9.0 im Detail (Teil 1): Einbindungen
Dieser Artikel wendet sich an alle Nutzer von yalst 9.0, die unsere Software bereits in einer früheren Version genutzt haben. Mit yalst 9.0 haben wir zum ersten Mal seit Erscheinen der Software im Jahre 2003 die Einbindungscodes (also der HTML-Code, der in Ihre Webseite integriert wird und z.B. für die Anzeige des Chat-Buttons zuständig ist) grundsätzlich geändert. Bisher konnte es nämlich passieren, dass beim Ausfall oder Überlastung des Livesupport-Servers der Seitenaufbau der einbindenden Webseite verzögert wird.
Dieses ist nun Geschichte. Die neue Einbindung erfolgt „asynchron“, d.h., der Ladevorgang Ihrer Webseite wird nicht negativ beeinflusst. Die Einbindungscodes sind dadurch ein wenig länger als vorher, hier ein Beispiel:
<!– LiveSupport Integration Code – always use HTML code generator to create –>
<script language=“JavaScript“ type=“text/javascript“>
<!–
(function()
{
var spanID = Math.random().toString();
document.write(„<span id='“ + spanID + „‚ ></span>“);
var anchorElement = document.getElementById(spanID);
var script = document.createElement(„script“);
script.src = „http://rd.livesupportserver.de/yalst-dev/yalst.js.php?site=40000-1&y_span_id=“ + spanID;
anchorElement.parentNode.insertBefore(script, anchorElement);
})();
–>
</script>
<!– End of LiveSupport Integration Code –>
Bei einigen wenigen Einbindungsarten wie Conversion-Tracking oder Tracking-Daten werden nun statt eines Einbindungscodes direkt entsprechende JavaScript-Variablen gesetzt. Dies ist erforderlich, da bei asynchronen Einbindungen die korrekte Abfolge der einzelnen Einbindungen nicht sichergestellt ist.
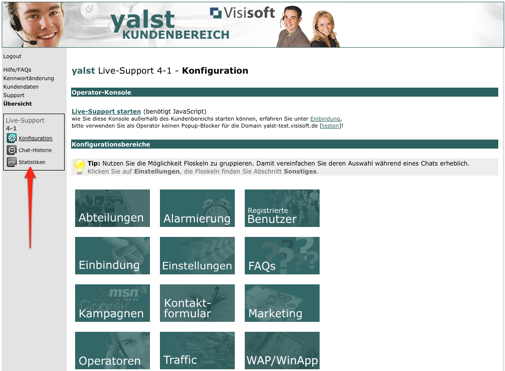
Wie bisher auch können Sie alle Einbindungscodes über unseren HTML-Codegenerator Ihres yalst-Kundenbereichs interaktiv erzeugen. Der HTML-Codegenerator gibt ausschließlich die neuen Codes aus.

Selbstverständlich unterstützt yalst nach wie vor auch die klassischen Einbindungscodes, damit Sie yalst 9.0 ohne Änderungen an Ihrer Website einsetzen können. Wir empfehlen Ihnen jedoch aufgrund der Vorteile der neuen Codes, die Einbindungen in Ihrer Webseite entsprechend zu ändern. Bitte kontaktieren Sie unseren Support, falls Sie Fragen zum Thema Einbindung haben.