Reporting/Monitoring – welche Chat-Statistiken gibt es in yalst? (2. Teil)
Insbesondere in mittelständischen und großen Unternehmen spielt die Auswertung von Statistiken und das Reporting über die geführten Chats und die Arbeit der Agenten eine fundamentale Rolle.
Deswegen bietet der yalst Live-Chat standardmäßig neben einer Vielzahl von Schnittstellen, über die Daten an andere Systeme übergeben werden können, umfangreiche Auswertungen über das Chataufkommen.
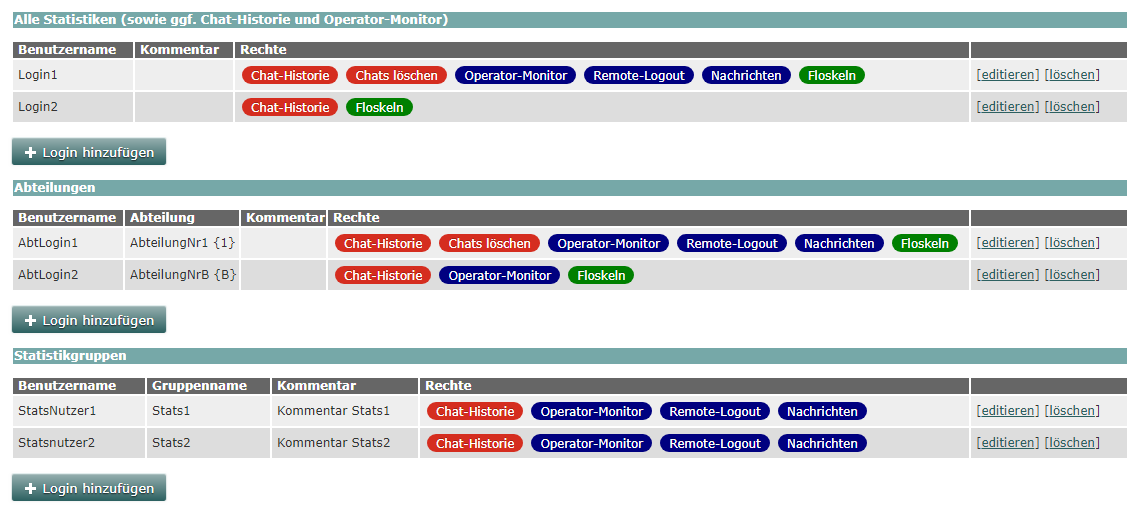
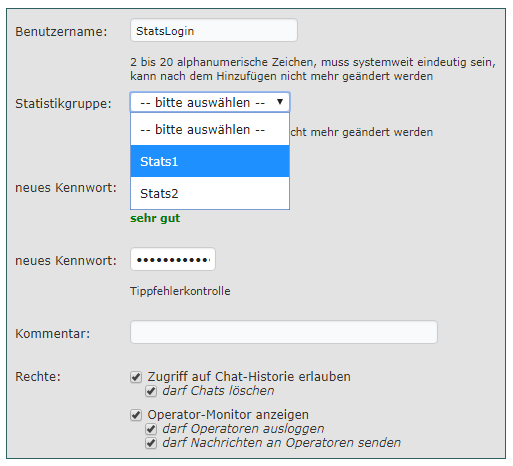
Alle diese Statistiken sind grundsätzlich in der yalst-Administration verfügbar. Über das Rollenmodell im yalst-LiveSupportTool kann man für den Zugriff auf die Statistiken in der Administration spezielle Unterlogins einrichten, um Team-, Abteilungs- oder Standortleitern den Zugriff auf alle oder nur einige Statistiken einiger Agenten zu ermöglichen.
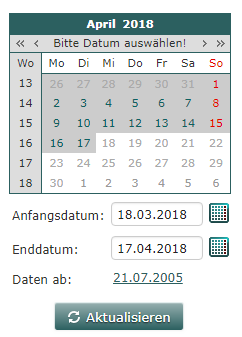
Bevor wir uns mit einzelnen Statistiken beschäftigen, einen kurzen Abstecher zur Steuerung der Zeiträume. Viele der Statistiken sind über ein komfortables Kalender-Widget steuerbar. Obwohl pro Nutzer ein Standardzeitraum für Statistiken eingestellt werden kann, kann man bei Bedarf mit dem Widget spezielle Zeiträume komfortabel auswählen:
Dabei kann man den Monat, den Tag, die Woche oder einen anderen längeren Zeitraum durch Wahl der beiden Daten direkt im Kalender auswählen. Oder man gibt die Daten in die beiden Eingabefelder per Hand ein oder nutzt die nebenstehenden zusätzlichen Kalender.
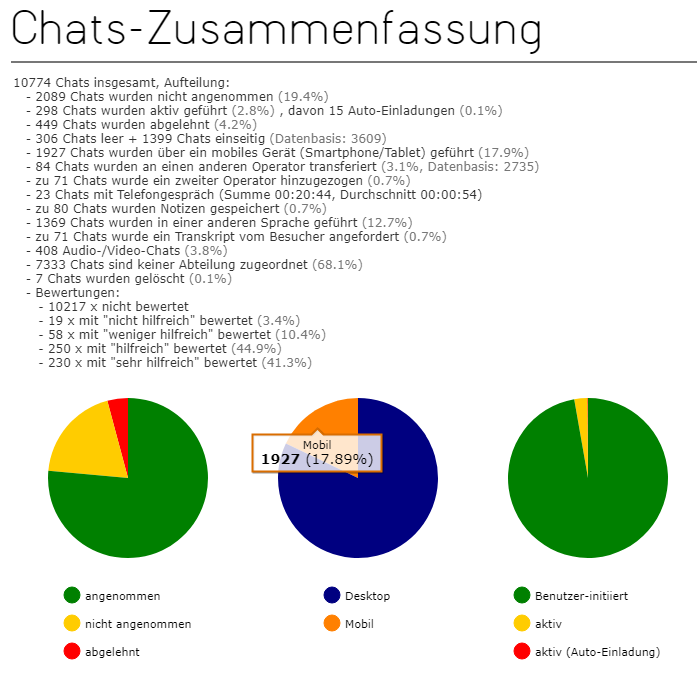
Die Chat-Zusammenfassung
In der Chats-Zusammenfassung sind viele Informationen, die auch in anderen Statistiken so oder ähnlich aufbereitet sind, zusammengefasst:
Diese Daten beziehen sich jeweils auf die Agenten, Abteilungen oder Gruppen, für die der Login freigeschaltet ist. Für den Abteilungsleiter ist hier also die Zusammenfassung aller Chats seiner Agenten dargestellt.
Wenn Abteilungen, Gruppen oder Agenten mit Prioritäten angelegt wurden, werden neben der Daten für die einzelnen Agenten auch Zusammenfassungen für die einzelnen Abteilungen, Gruppen, Agenten mit Priorität A oder B angezeigt.
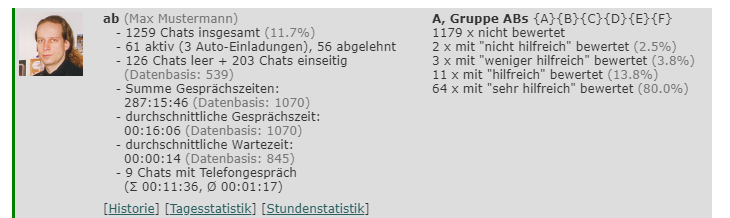
Hier ein Beispiel für einen Agenten:
Von hier kann man direkt in die Chathistorie und in Tages- und Stundenstatistiken (s.u.) springen, die dann nur die Chats dieses Agenten beinhalten.
Die Chats pro Monat/Woche/Tag
Die Statistiken pro Monat, pro Woche und pro Tag sind sich sehr ähnlich, weswegen zeigen wir hier die Diagramme und Funktionen anhand der „Chat pro Monat“-Statistik.
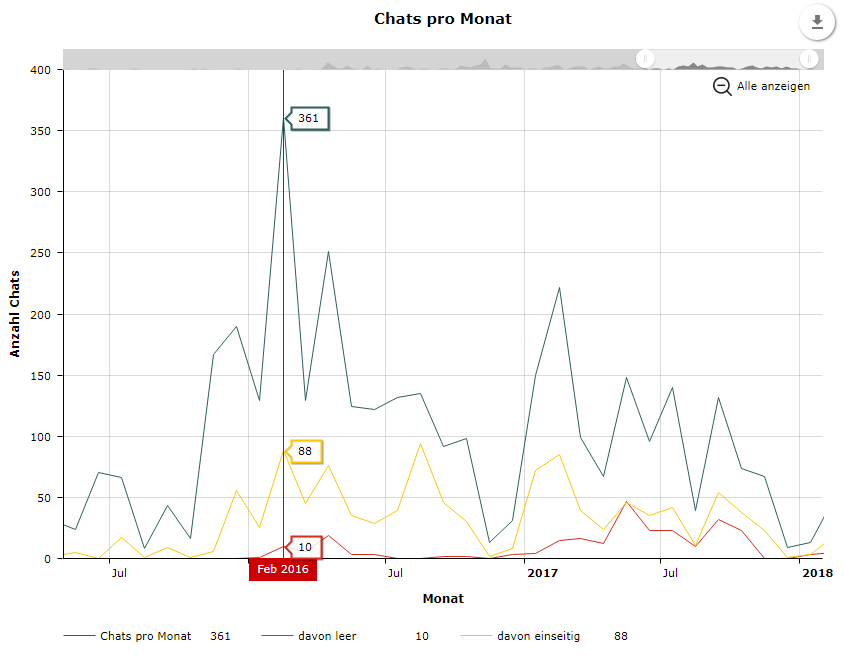
Wie der Name schon sagt, zeigt diese Statistik, wieviele Chats über den gewählten Zeitraum pro Monat geführt wurden:
Dabei sind pro Monat drei Werte dargestellt. Die grüne Kurve gibt dabei die Gesamtzahl der Chats (361) an. Wenn kein Gesprächspartner einen Chatbeitrag geschrieben hat, handelt es sich um einen „leeren Chat“ (10). Wenn nur einer der Gesprächspartner (also Besucher oder Agent) etwas zum Chat beigetragen hat, ist es ein „einseitiger Chat“ (88). Einseitige Chats entstehen meistens, wenn der Besucher den Chat gleich wieder schließt oder kein Agent den Chat annimmt. Die Inhalte des Chats sind dann meist ein automatischer Chatbeitrag (Floskel) des Agenten oder die Eingangsfrage des Besuchers.
In den interaktiven Diagrammen hat man nun verschiedenste Möglichkeiten:
- Auswahl und Vergrößerung verschiedener kleinerer Zeiträume
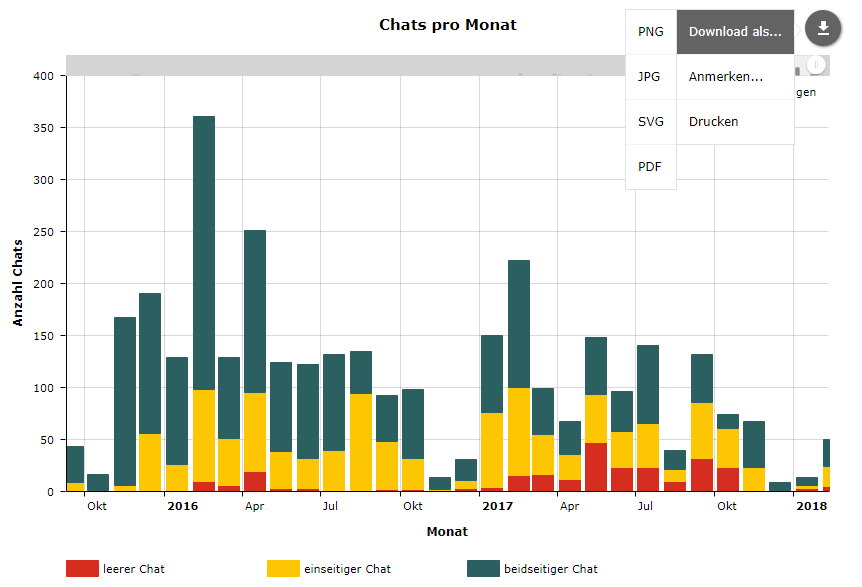
- Download der Graphik als JPG, PNG, SVG oder PDF
- Anmerkungen direkt im Diagramm
- Drucken des Diagramms
- Export der Rohdaten als CSV- oder XLS-Datei (je nach Datenbasis)
- Umschaltung in einen anderen Diagrammtyp (je nach Datenbasis)
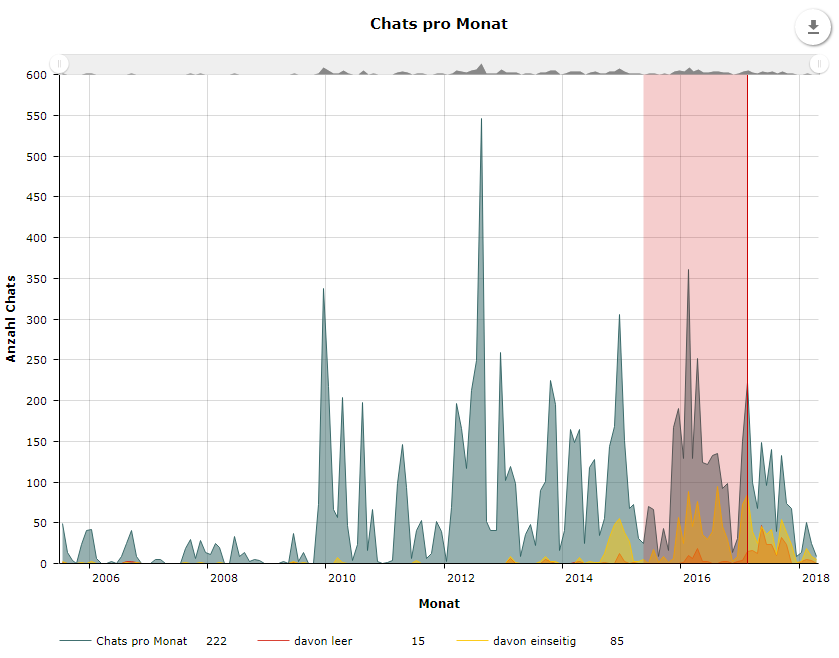
Für Chats pro Monat sehen die beiden anderen Diagrammtypen dann folgendermaßen aus:
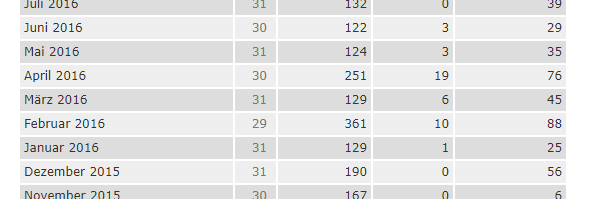
Unter jedem Diagramm sind die Daten noch einmal komplett tabellarisch dargestellt. Das sind letztendlich auch genau die Daten, die sich im Export der Daten als CSV oder XLS-Datei wiederfinden:
Im nächsten Teil der Serie über die Chat-Statistiken beschäftigen wir uns mit weiteren Auswertungen wie „Chats pro Wochentag“ und „Chats pro Stunde“.











 Wie wir bereits in einem anderen
Wie wir bereits in einem anderen 


 Zum leichteren Verteilen der
Zum leichteren Verteilen der 
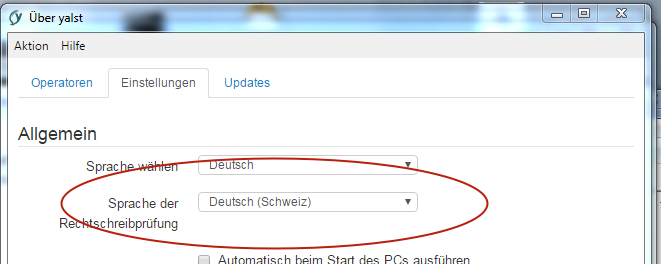
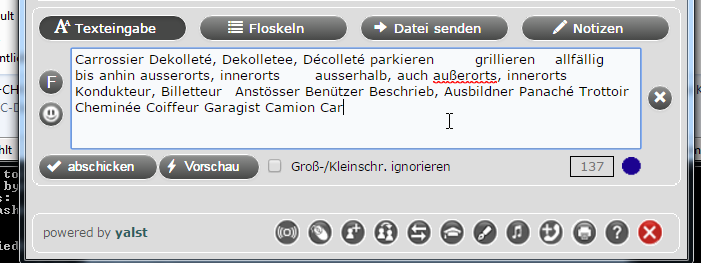
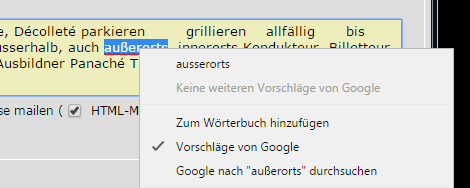
 Seit Version 1.4.0 ermöglicht die Desktop-App das Auswählen der Sprache für die Rechtschreibprüfung. Zur Unterstützung der Agenten werden alle Sprachen, die yalst unterstützt als Standardwörterbücher angeboten.
Seit Version 1.4.0 ermöglicht die Desktop-App das Auswählen der Sprache für die Rechtschreibprüfung. Zur Unterstützung der Agenten werden alle Sprachen, die yalst unterstützt als Standardwörterbücher angeboten.